
1. 다운로드
첫번째. 다운로드 하는 방법.
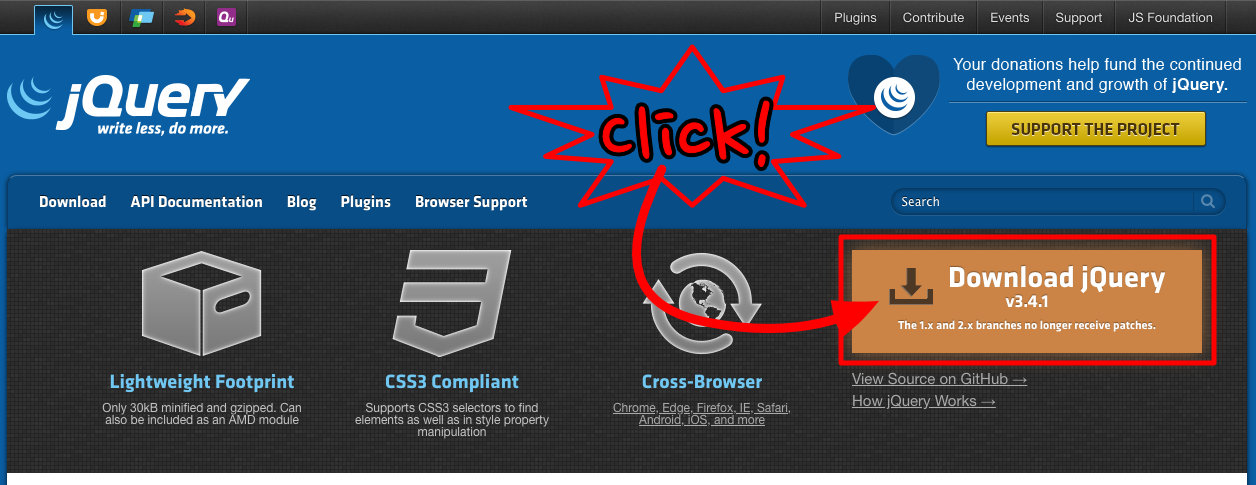
1_ 홈페이지에 접속합니다.
2_ Download jQuery를 클릭합니다.

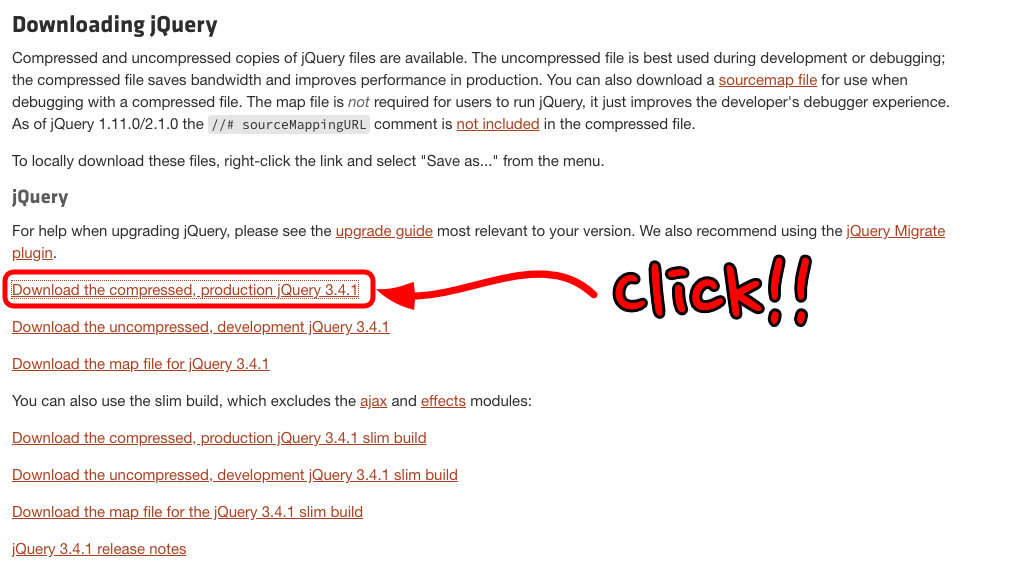
3_ 다운로드(Download the comporessed....)를 클릭합니다.

4_ 만약 아래와 그림과 같이 문서가 출력이 된다면 마우스 우클릭 후 '다른 이름으로 저장' 클릭

5_ 파일이 다운로드 되었는지 확인합니다.
두번째. CDN으로 불러오기
jquery 홈페이지
https://developers.google.com/speed/libraries/#jquery
microsoft
https://docs.microsoft.com/en-us/aspnet/ajax/cdn/overview#jQuery_Releases_on_the_CDN_0
CDNJS CDN
https://cdnjs.com/libraries/jquery/
jsDelivr CDN
https://www.jsdelivr.com/package/npm/jquery
각 페이지를 참고해서 원하는 하나의 jquery.min.js를 CDN으로 사용하면 됩니다!!
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous">
</script>
첫번째 다운로드하는 방법과 두번째 CDN 활용방법으로 jQuery를 이용할수 있습니다.
2. 적용하는 방법
적용하는 방법은 html 문서에 <head></head> 사이에 불러오면 됩니다~
참쉽죠?

폴더구조는 다음과 같을 때
<head></head> 사이에 다음과 같은 코드를 입력해 주시면 되요!
<script src="../lib/jquery-3.4.1.min.js"></script>위의 방법은 '첫번째.다운로드'로 jQuery를 적용하고 싶을 경우 사용하시면 되고
'두번째.CDN으로 불러오기'같은 경우는
<head></head>사이에 입력했던 코드를 대신하여 CDN의 불러오는 코드를 기입하시면 됩니다.
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous">그냥 이녀석들만 써도 되는듯 싶네요..
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>하지만 자세히는 테스트는 안해봐서...
각 홈페이지의 CDN의 권고사항을 따라주면 되지 않을까 싶습니다.
잘 적용이 되는지 확인하기 위하여 html 문서한장을 만들어 보았습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../lib/jquery-3.4.1.min.js"></script>
</head>
<body>
<div id="test">jQuery 테스트입니다.</div>
<script>
$('#test').css('border','1px solid blue')
</script>
</body>
</html>제대로 작동을 한다면 console에 에러가 뜨지 않고
<div>태그 주변에 파랑색 테두리가 쳐져야 하는것을 확인할수 있을 것이라 예상합니다.

예상했던 내용과 동일하게 에러도 없고 테두리도 잘 보이네요. 성공!
지금까지 jQuery 다운로드 하는 방법과 적용하는 방법에 대하여 살펴보았습니다.
궁금한 사항은 댓글로 남겨주세요~!
같이 성장하는 블로그가 되고 싶습니다!
감사합니다.
'Development > JavaScript' 카테고리의 다른 글
| [jQuery] 기본 필터 선택자(Basic Filter) (0) | 2019.06.30 |
|---|---|
| [jQuery] 속성 지시자(Attribute Selector) (0) | 2019.05.26 |
| [jQuery] 선택자 - 기본 선택자 예제 (0) | 2019.05.23 |
| [jQuery] 선택자(Selector) (2) | 2019.05.20 |
| [jQuery] jQuery란 무엇일까? (0) | 2019.05.16 |



